System-on-Chip (SoC) displays and web technologies have made the once-complicated and costly task of developing interactive applications for digital signage easy and economically feasible.
In the past, putting together a touch-screen application often required custom programming and creative — which equated to a lot of time and money. But the same HTML5 technology that drives clickable online and mobile web pages and apps is now driving interactive applications on big public-facing touch screens that don’t even need an external computer to deliver information.
A relatively new breed of digital signage technology — smart displays with SoC media players built inside the screen enclosures — have matured to a level where they’re now capable of delivering the same kind of smooth, snappy interactive signage experiences as full kiosks that run custom software applications, driven by full PCs stowed below or behind in cabinets.
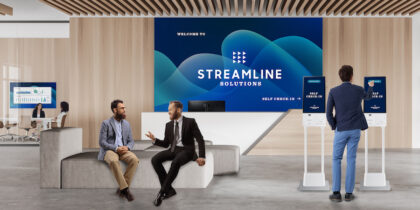
Those bulky, full-sized kiosks make sense for mission-critical work like banking transactions and airline check-ins, but there are many other situations where a slim-profile LCD display on a wall, counter or floorstand would better suit the environment, and where smart interactive displays would capably do the job.
Maturing Technology
The early versions of commercial smart displays with System-on-Chip didn’t have the computing horsepower to deliver the kinds of smooth, instantly responsive touch-screen interactions consumers are conditioned to getting from their smartphones and tablets. However, the current generation of Samsung’s Smart Signage Platform displays has tiny, built-in computing and graphic capabilities (those SoCs) that rival or sometimes exceed the power of separate PCs typically used in digital signage jobs.
Discover the TCO of Smart Signage
Learn about the cost savings achieved through Samsung's Smart Signage Platform in this white paper. Download Now
More power is always good, but what’s really made the difference is the rise and widespread adoption of HTML5, the core technology that drives what anyone sees on the web, on any device. HTML has always been the foundational presentation layer for web browsing, but version 5 — HTML5 — has enabled easily built and readily delivered multimedia capabilities that, formerly, were possible only with special plugins like Adobe’s Flash Player.
Remember the not-so-old days when websites didn’t fully work because they needed Flash? Happily, those days are almost gone, as HTML5 is inherent in modern browsers.
Increasingly, browsers are being used for full digital signage applications, and System-on-Chip smart displays are designed around that concept. Getting a digital signage screen running can be as simple as pointing the internet-connected display to a specific web address.
But simply repurposing a website on a big screen is rarely a good idea. The text, images and interaction that all work fine at close quarters usually don’t work when seen across a room. The better practice is to use elements from online and mobile — like the design and key images — to create custom variations that are optimized for screens, and in the case of interactive, for their intended purpose.
With a smart display, creating an interactive setup is very similar to creating a web page. Designing something for a mouse-click is the same as setting up an object for a user to tap on a touch screen.
Adding Interactive Elements
While some smart displays have touch-screen layers built in — notably the smallest versions like Samsung’s 10- and 22-inch displays — some larger screens will require a third-party touch overlay added on. Think of it like an ultra-thin pane of glass added atop a screen. There are several different types of touch, but the most widely-used these days is projected capacitive. That technology is what’s used on almost all smartphones, and allows the same kinds of interactions billions of consumers are conditioned to using when they touch a screen.
Touch, however, is just one way to make screens interactive. System-on-Chip displays have ports and jacks to support peripheral devices like cameras and sensors, and the built-in smarts to do something with them.
In the most simple use cases, a screen can go from passive to interactive with a motion sensor that triggers new content when a person comes close. Much more sophisticated systems are using cameras to do audience measurement, and artificial intelligence to sense, estimate and log viewer demographics and even emotions. Systems are also working with technologies like GPS and Bluetooth beacons.
Your Mantra
Interactive signage often fails when the plan leads with the technology, and not the use case. People won’t interact regularly with something just because it’s there. With any interactive signage effort, the first thing a planning team should ask and resolve is: “How would this make something about what we do or offer better, faster or easier?”
By sorting these questions out, you can ensure your interactive smart display will bring customer engagement and a new content medium to your enterprise.
In order to fully reap the benefits of digital signage, developing a total cost of ownership model is essential.