The year 2019 is set to be a landmark one for mobile form-factor innovation, with the much-anticipated introduction of the first foldable devices.
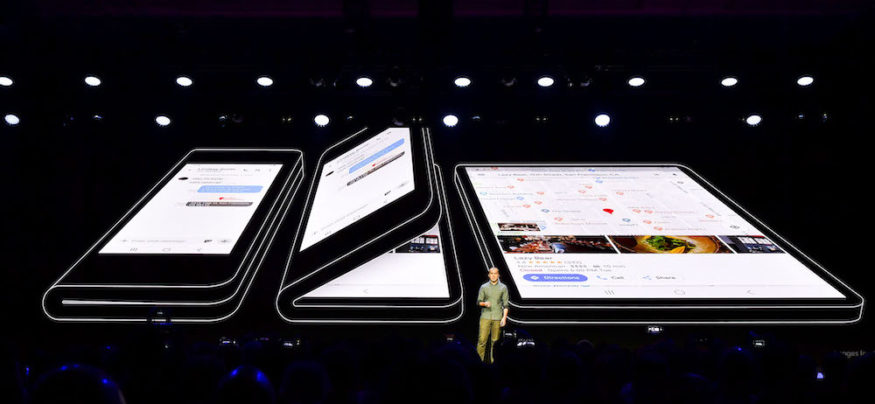
A prototype for Samsung’s first foldable mobile device was unveiled at the Samsung Developer Conference in November 2018, featuring a smaller outer screen that is accessible when the device is folded, and a larger inner screen that is revealed when unfolded. The prototype’s larger screen supported up to three active app windows for multitasking.
Foldable devices such as this offer a unique value proposition for business users, who will be able to instantly check alerts and respond to messages on the smaller cover screen, but can also quickly unfold the device for greater productivity and multitasking on the larger main display.
Developing for Foldable Devices
Of course, the seamlessness of the user experience on next-generation foldables will be dependent on how well developers and service providers optimize their applications for the multiple display and multi-window form factor. Fortunately for the Android developer community, there are already plenty of resources available to begin future-proofing their apps for foldables.
Close the Workforce Tech Gap
Learn how to address the growing tech gap between C-suite and the new generation of digital natives. Download Now
The Samsung Developer Community pages, “Design for Foldables” and the related “Technical Document,” are two powerful resources to begin exploring possible use cases. To optimize apps for the all-new foldable device, developers should prepare to address new requirements for screen continuity and updates to the multi-window experience.
How to Create Screen Continuity
To create a satisfying and productive UX for business applications, developers will need to prepare to address the impact of folding capabilities on user experience. “Screen continuity is what we call the concept of continuing what you’re doing after folding or unfolding the device,” said Google’s Adrian Roos in a presentation at the Android Developer Summit.
In many ways, this is similar to how applications must respond to screen rotation or multi-window interactions on nonfolding mobile devices. For a satisfying user interaction, the task must continue seamlessly while making best use of the larger display.
Within a business context, screen continuity design concepts could matter when users choose to further explore a data dashboard within an app by unfolding the device into tablet mode. Other common use cases could include users responding to alerts, emails or ticketing systems. When the screen is expanded to tablet mode, smart continuity design can provide a seamless extension of the current task by facilitating a deeper dive into the information.
Screen continuity design is addressed in-depth in Android Developer resources that address the handling of configuration changes. Folding and unfolding are treated as a size and layout change, similar to runtime changes in orientation, keyboard availability or multi-window mode. When the device is unfolded, a configuration change will take place that will cause the Android OS to restart the running activity and automatically reload the application with alternative resources to match the larger screen size. This can be addressed in two ways:
- Option 1: Use onSaveInstanceState and ViewModel and persistent storage to handle the configuration change without restarting with HandleConfigChange.
- Option 2: Some applications may require you to declare resizeableActivity=”true” if you’d like to manually adjust the screen size. Remember to declare your activity as resizable in your Android manifest — this means you’ll be able to manually adjust the layouts for the right UX.
How to Address the Multi-Window Life Cycle
Android Nougat or greater supports multi-window display of more than one app at the same time. Currently, only the last-touched window can be resumed in this mode, while other open windows are effectively paused. Adrian Roos’ presentation at the Android Developer Summit revealed that the multi-window mode life cycle will be updated to multiresume so all activities that are active can be resumed.
Multi-resume is an opt-in feature for Android Pie, and only available if both the developer and user agree to it. However, this will roll out as a mandatory feature for developers in future versions of Android. Configuring apps for multi-window mode allows developers to choose how an app’s activities support multi-window mode, including selecting attributes to control both size and layout. This can be executed with opt-in via manifest flag:
- <meta-data android:name=”android.allow_multiple_resumed_activities” android:value=”true” />
Keep in mind this can complicate apps which have multiple activities running with the new updates to the multi-window mode life cycle if all apps are running at once. Opt-in via manifest flag in the new mode could cause overload or other issues. Testing is key, and developers should utilize a testing checklist which incorporates entering and leaving multi-window mode, switching between apps and rapidly performing resize operations.
More information on best practices is detailed in the Android Developer Multi-Window Support documentation.
Other Best Practices for Multiscreen Devices
Starting with Android O, an activity can be launched on a nondefault display, according to the Android Developer Summit presentation. In practical terms, this means the activity context can be different from the nonvisual application context, such as from broadcast receivers or content providers. The visual entity will always adjust for the area displayed. If you’re using an application program interface (API) for the content but use different context types, the display will change.
Different contexts mean different resources and configurations when designing for foldable phones, since users can choose to move displays from different screens when folding or unfolding the device. Depending on whether the activity can handle the configuration change, developers will need to design controls to provide a continuous experience or the app will be relaunched. Review the Android 8.0 Features and APIs documentation and prepare to address multidisplay restrictions when developing for foldable devices.
Be careful about the context used, since resources may resolve differently when accessed by activity and application. Defining the bounds of the window within activity context gives the size of the screen used by the activity, while querying for the bounds of the window within the context of the app gives the entire device size:
- val currentDisplay = activity.windowManager.defaultDisplay
- val appWindowManager = application.getSystemService(Context.WINDOW_SERVICE) as WindowManager
- val defaultDisplay = appWindowManager.defaultDisplay
Different contexts means different resources, so it’s important to request updates from the right resources. If you want to manually adjust the window display, it’s generally best to use an activity:
- val activityResources = activity.resources
- val appResources = application.resources
- context.resources.configuration
To allow the user to move your app from one screen to the next, a configuration change will be required. If the activity handles the configuration change, it will be notified:
- onConfigurationChange
If the activity doesn’t handle the movement of the app from one screen to the next, it will be relaunched and the user may experience disruption to productivity and activity. To check the current display for an activity, look at onCreate and onConfiguration change.
Creating Apps for Multiple Screens
To allow the app to show on multiple screens, you will need to request what’s available and check characteristics.
Request Available
- val dm = getSystemService(Context.DISPLAY_SERVICE) as Display Manager
- val displays = dm.displays
Check Characteristics
- To determine if it is public, private and secure, use display flags: display.flags.
- Verify size, resolution and density with display.metrics.
- Check if the screen is currently powered on or off with display.state.
- Once you find availability and characteristic checks that suit your needs, you can select the right configurations and launch your app using the API with Android O. Keep in mind, all rules still apply as if it is being launched.
Optimizing Apps for Foldables
There is much still to be learned about the new generation of foldable devices. What is clear to the developer community is that this new mobile technology has some unique business use cases and will change the way devs need to think about screen continuity and multi-window mode.
As you prepare to design a project, it’s important to know that optimizing apps for foldable devices follows a very similar process to optimizing a flexible UX in apps for Samsung DeX — so much so that it may be a good idea to do both at the same time, making your application that much more valuable and future-proof.
Stay tuned for new developer tools and resources on foldable app design in the Samsung Dev Community, including the new Foldable App Emulator.